프로젝트 소개
⛳️ GolfLog (가제)
•
한 줄 설명 : 골프 강사들이 레슨 후 고객에게 전달할 내용을 메모하고, 템플릿화하여 효율적으로 공유할 수 있는 간단한 툴
•
타겟 사용자 : 골프 강사
•
주요 기능
◦
강사 관리 (추가 / 삭제)
◦
레슨 템플릿 관리 (템플릿 CRUD , 템플릿 내용 적용)
◦
작성된 레슨 포인트를 복사하여 공유
◦
실시간 글자수 카운트 및 템플릿 편집
◦
모달 UI를 통해 간결한 사용자 경험 제공
•
개발인원 : 개인프로젝트
•
개발 기간 : 2025년 1월 3일 → 2025년 1월 9일
페이지 및 기능
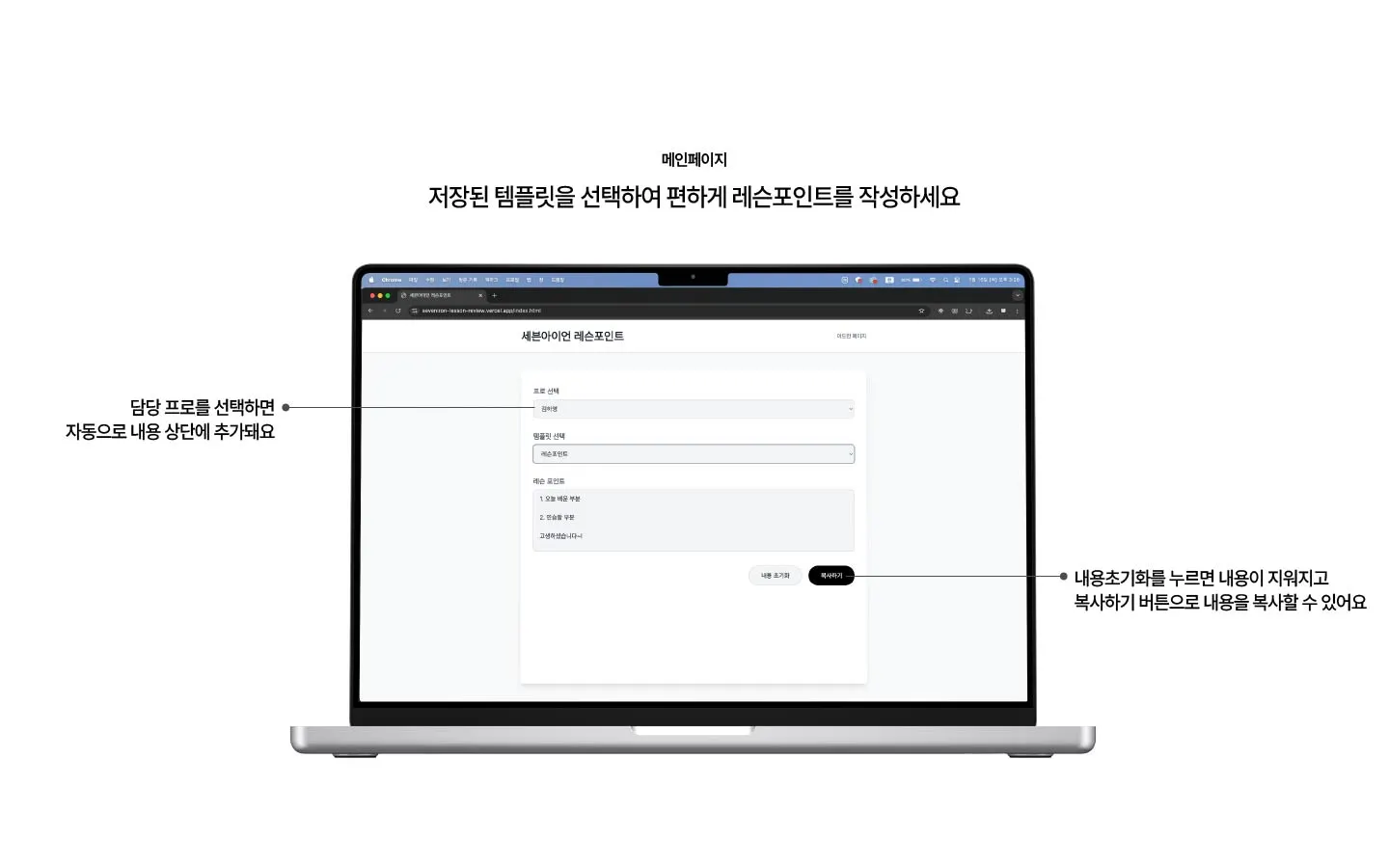
1) 메인페이지
1.
메인페이지
a.
indexedDB에 저장한 프로이름, 템플릿을 불러와 레슨포인트 작성
b.
복사하기 버튼 클릭 시 작성한 내용 copy
c.
내용 초기화 버튼 클릭 시 선택한 템플릿 기본 포맷으로 리셋
2.
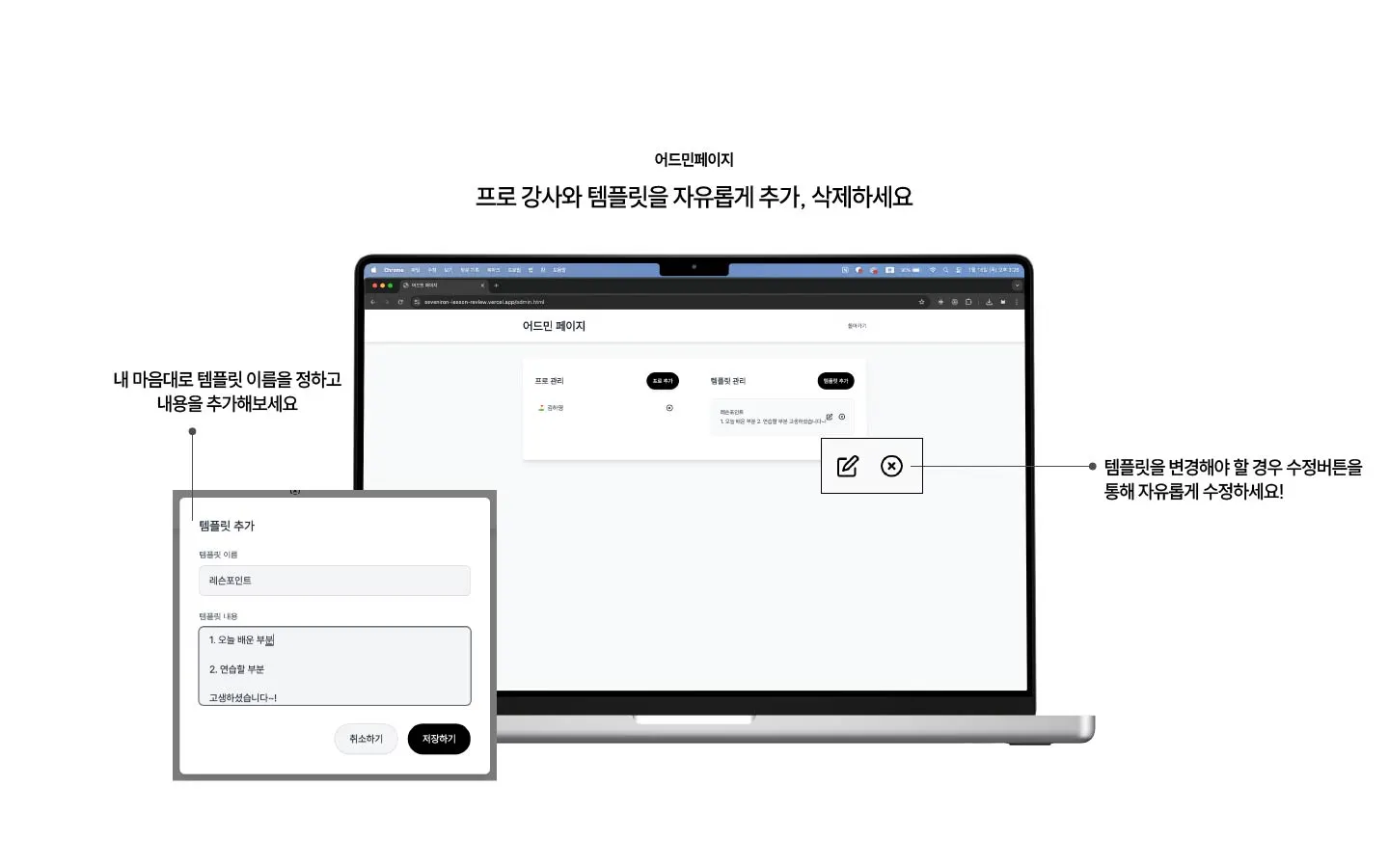
어드민페이지
a.
indexedDB를 활용하여 강사 이름 추가 및 삭제
•
강사 데이터 구조 { id: number, name: string }
b.
템플릿 추가 및 수정
•
템플릿 데이터 구조 { id: number, templateName: string, content: string }
c.
템플릿 작성은 modal로 띄워지고 수정 / 추가는 별도 플래그 (isEditing) 으로 관리
트러블슈팅
1. 변수명 및 렌더링 오류로 인한 문제
2. Vercel 배포 후 기능 오류 문제
프로젝트 완성 후 배운 점
1.
로컬 데이터 저장소 활용
IndexedDB를 사용하여 브라우저 기반의 데이터 저장 방식을 학습할 수 있었다. 제대로 알고 쓴 느낌보다 어렴풋하게 인지하고 온전히 이해하고 사용했다는 느낌을 받지 못했다. 데이터를 관리하는 것이 조금 복잡해서 학습곡선이 localStorage보다 높은 편이었지만 , localStorage와 비슷한 기능을 하면서 구조화할 수 있는 데이터 관리 방식이 있어 추후에 더 공부해야겠다는 생각이 들었다.
2.
CSS 프레임워크 활용
React에서 Tailwind CSS를 사용해봤지만 자바스크립트에서는 사용해보지 않아서 이번 기회에 적용해보았다. 비슷하게 하면 css 는 금방 끝날 줄 알았는데 폴더, 파일경로 등을 세팅하면서 여러가지 오류들과 이를 해결하기 위한 새로운 방법들을 많이 접할 수 있었다.
3.
배포 환경과 개발 환경의 차이
로컬 개발 환경과 배포 환경의 차이를 이해하고 문제를 해결하는 과정을 거치면서 라이브러리, 프레임워크 등 선택할 때 더 많은 경우의 수를 두고 선택하고 폴더 구조를 만들어야 함을 배웠다.